Hello Tizen
Pada bagian ini akan dijelaskan prosedur sederhana untuk membuat sebuah program “Hello world” pada Tizen SDK.
Membuat Proyek Baru
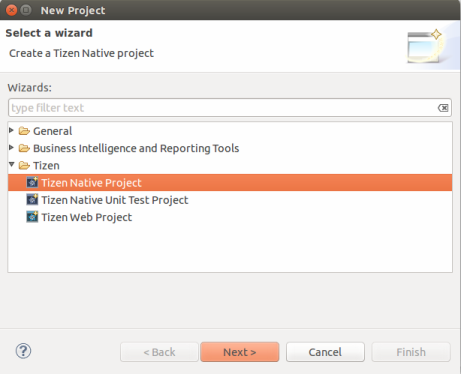
Untuk langkah pertama, buka Tizen IDE anda, dan buatlah project baru dengan nama “HelloWorld”. Ini dilakukan dengan memilih menu File -> New -> Project. Kemudian pada window “New Project”, pilihlah Tizen Native Project.

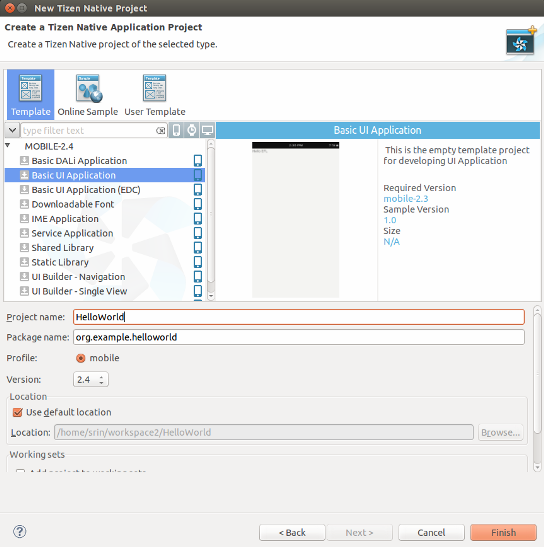
Pada window berikutnya, anda bisa menemukan beberapa template yang telah dipersiapkan oleh Tizen IDE. Untuk tahap ini, mari kita gunakan template project yang paling sederhana, yaitu Basic UI Application. Untuk project awal kali ini, ganti nama project menjadi “HelloWorld”, kemudian klik button Finish.

Tizen IDE anda akan memberikan tampilan sebagai berikut:

Project baru yang baru saja anda bentuk, dapat dilihat pada tab Project Explorer dengan beberapa folder default, diantaranya:
- inc, merupakan folder untuk default include path
- lib, merupakan folder untuk external library files
- res, merupakan folder untuk resources files
- shared, merupakan folder resource files yang bisa di-share dengan aplikasi lainnya.
- src, merupakan folder utama yang berisikan kode aplikasi
- tizen-manifest.xml, merupakan manifest file dari aplikasi anda.
Membuat Program
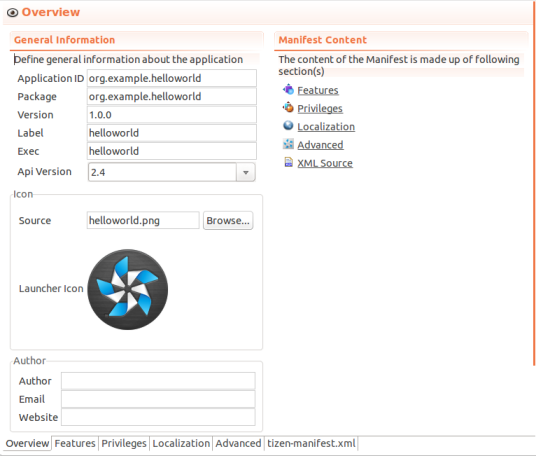
Jika anda ingin melakukan konfigurasi terhadap informasi umum aplikasi anda, anda bisa melakukannya dengan memilih tizen-manifest.xml yang ada pada Project Explorer. Tizen IDE akan memberikan tampilan sebagai berikut:
 Anda bisa melakukan konfigurasi terhadap properti aplikasi dengan memanfaatkan tab yang berada di bawah manifest editor
Anda bisa melakukan konfigurasi terhadap properti aplikasi dengan memanfaatkan tab yang berada di bawah manifest editor
- Overview: Digunakan untuk mendefinisikan informasi umum, seperti, application package, version, author, dan deskripsi
- Features: Digunakan untuk mendefinisikan fitur software dan hardware yang harus dimiliki agar aplikasi bisa dijalankan dengan baik.
- Privileges: Digunakan untuk mengatur privileges
- Localization: Digunakan untuk mengatur supported locales, seperti label, deskripsi, dan icon.
- Advanced: Digunakan untuk mendefinisikan advanced feature dari aplikasi, seperti metadata, data control, application control functionalities, account, dan miscellaneous option.
- tizen-manifest.xml: Digunakan untuk melakukan konfigurasi manual pada fie xml.
Menjalankan Program
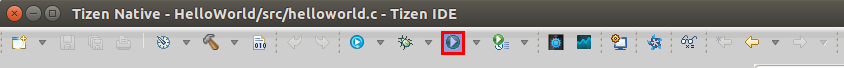
Sebelum kita mempelajari potongan kode dari aplikasi kita, mari kita jalankan aplikasi kita dengan memilih button Run.

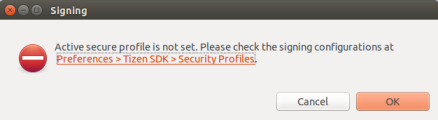
Bagi anda yang baru pertama kali menjalankan aplikasi di Tizen IDE, anda akan mendapati pesan warning untuk melakukan proses Signing seperti di bawah ini:

Oleh karena itu, aturlah konfigurasi Signing anda terlebih dahulu dengan pertama-tama mengklik Preferences > Tizen SDK > Security Policies yang tertulis pada window di atas. Sehingga memberikan tampilan berikut:

Pertama, pilih button Add, sehingga memunculkan window “Profile Name”. Isikan nama profile yang anda inginkan dan kemudian pilih OK. Langkah selanjutnya, pilih button Generate untuk mendapatkan Author Certificate. Setelah mengisikan data yang diminta, pilih OK. Dan terakhir pilih Apply dan OK.
Jalankan Program ke Tizen Emulator
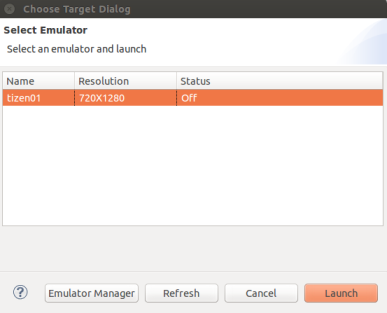
Jalankan program anda sekali lagi, maka akan muncul pilihan emulator sebagai berikut:

Jika sebelumnya anda belum pernah membuat emulator, anda bisa memilih button Emulator Manager dan melakukan konfigurasi emulator berdasarkan penjelasan sub-bab sebelum ini. Jika anda telah meiliki emulator, maka jalankan aplikasi dengan memilih button Launch. Tizen SDK secara otomatis akan menjalankan aplikasi anda pada emulator yang telah anda pilih.

Jalankan Program ke Peralatan Tizen
Untuk menjalankan aplikasi hubungkan device Tizen anda terlebih dahulu dengan komputer menggunakan kabel USB. Kemudian jalankan program seperti biasa dengan menekan tombol running pada IDE. Pada pilihan target running, device anda akan muncul sebagai salah satu opsi. Pilih device anda, dan pilih button Launch.
Penjelasan tentang kode program

Karena Tizen SDK dibangun dengan bahasa C yang tidak mendukung konsep OOP layaknya java, maka konsep struct dan pointer diimplementasikan agar mempermudah keterbacaan program.
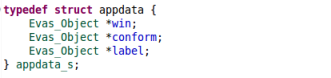
appdata_s

appdata_s merupakan object berupa struct yang menampung semua kebutuhan akan Evas_Object dari aplikasi kita. Ada tiga Evas_Object yang dibutuhkan untuk menampilkan “Hello Tizen” pada device Tizen kita, yaitu: win, conform dan label.
ui_app_lifecycle_callback_s
Seperti yang dilihat pada potongan kode di atas, event_callback merupakan variable dari tipe data struct bernama ui_app_lifecycle_callback_s. Struct ini memiliki beberapa atribut callback function yang harus diinisialiasi seperti:
- create, fungsi yang akan dipanggil ketika aplikasi pertama kali dijalankan
- terminate, fungsi yang dijalankan sekali, saat aplikasi berhenti digunakan pause, fungsi yang dijalankan saat aplikasi tidak digunakan dalam waktu tertentu dan menjadi invisible terhadap user
- resume, fungsi yang dipanggil setelah fase pause yaitu saat aplikasi kembali digunakan.
- app_control, fungsi yang dipanggil saat aplikasi lain mengirimkan request untuk menjalankan aplikasi ini.
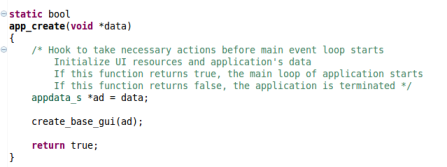
Pada potongan kode di atas, setiap atribut ini diinisialisasi dengan fungsi-fungsi yang didefinisikan pada helloworld.c. Sebagai contoh, atribute create diinisialisasi dengan fungsi app_create.

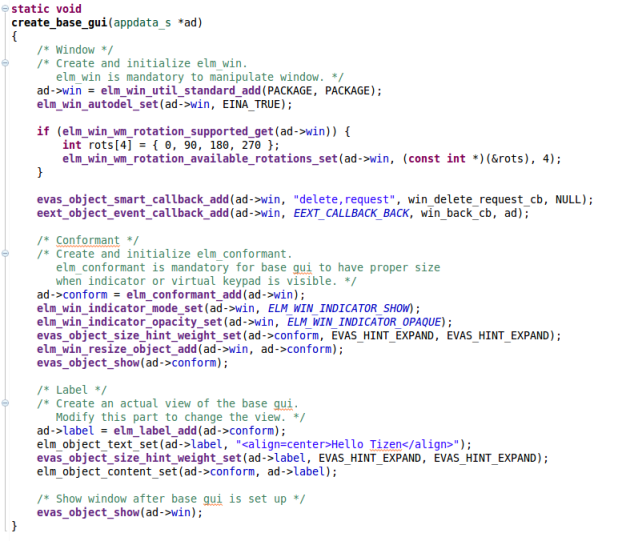
Fungsi app_create yang ada pada gambar di atas bertujuan untuk melakukan inisialisasi UI ketika aplikasi baru saja dijalankan. Pada gambar di atas terlihat bahwa fungsi app_create memanggil fungsi create_base_gui()yang berfungsi sebagai konfigurasi UI berupa window, conformant, dan label “Hello Tizen” yang dimunculkan pada aplikasi HelloWorld ini.
 Pada fungsi di atas, parameter fungsi yang berupa pointer yang menunjuk struct appdata_s digunakan untuk menginisialisasi window dan conformant dari aplikasi Tizen kita. Window merupakan layer paling bawah dari aplikasi Tizen. Untuk mengisi window dengan elemen-elemen berupa button, text, radio button dsb, diperlukan suatu base layer bernama conformant.
Pada fungsi di atas, parameter fungsi yang berupa pointer yang menunjuk struct appdata_s digunakan untuk menginisialisasi window dan conformant dari aplikasi Tizen kita. Window merupakan layer paling bawah dari aplikasi Tizen. Untuk mengisi window dengan elemen-elemen berupa button, text, radio button dsb, diperlukan suatu base layer bernama conformant.
Sesuai dengan kebutuhan aplikasi pertama kita ini, elemen yang cukup ditambahkan di atas base layer adalah label. Label ini bertuliskan <align=center>Hello Tizen</align> yang kemudian ditampilkan sebagai content di atas conformant.
app_event_handler_h
Variabel ini digunakan sebagai event handler yang digunakan untuk menampung alamat fungsi-fungsi handler yang kita inginkan. Secara default, terdapat 5 event yang didefinisikan pada fungsi main, yaitu:
- event untuk meng-handle kondisi low battery
- event untuk meng-handle kondisi low memory
- event untuk meng-handle perubahan orientasi device
- event untuk meng-handle perubahan bahasa
- event untuk meng-handle perubahan format region atau zona wilayah