Project Tizen Pertamaku: Kalkulator Sederhana Menggunakan UI Builder
Pada sub-bab kali ini, kita akan membuat sebuah program kalkulator sederhana dengan memanfaatkan fitur WYSIWYG (What You See is What You Get) dari Tizen SDK. Metode WYSIWYG ini memungkinkan kita untuk membangun UI tizen secara drag-and-drop.
Membuat Proyek Baru
Untuk langkah pertama, mari kita buat project baru bernama kalkulator. Pertama, pilih Menu > New > Project > Tizen Native Project dan kemudian pilih button Next. Kemudian pilih template UI Builder - Single View yang diperuntukkan untuk developer yang ingin membangun aplikasi dengan satu tampilan view. Ganti nama Project anda dengan “Kalkulator” dan kemudian pilih Finish.

Membuat Tampilan (UI) Tizen
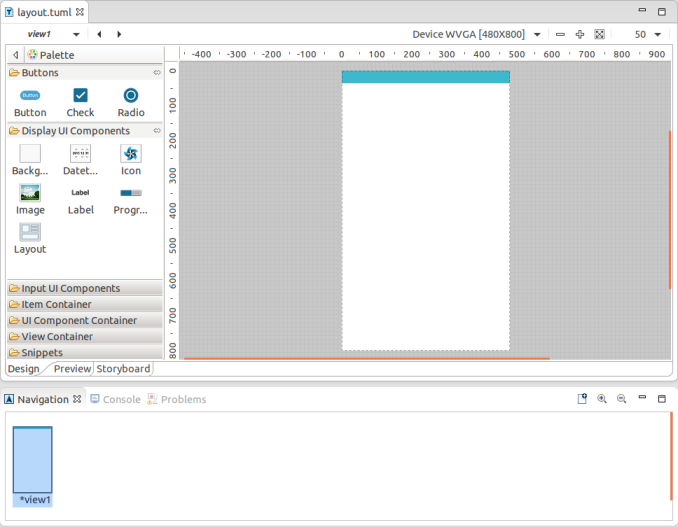
Tampilan pertama dari IDE anda adalah window WYSIWYG dengan sebuah file bernama layout.tuml. Pada bagian kiri terdapat Palette yang berisikan Button, Display UI Component, Input UI, Item Container, UI Component Container, View Container, dan Snippets.

Tahap 1 - Mendesain User Interface
Perlu anda ketahui, bahwa sebelum meletakkan berbagai item berupa button, label, textview dsb, diperlukan sebuah object container yang digunakan untuk menampung semua item-item ini. Penjelasan terkait container yang disediakan oleh Tizen SDK, bisa ditemukan pada website tizen development, atau buku panduan kita pada series berikutnya.
Untuk menyederhanakan program yang akan kita buat, mari kita gunakan UI Component Component berupa Grid. Container Grid ini memungkinkan kita untuk meletakkan berbagai item pada setiap zona screen layar device. Langkah-langkahnya, Pilih UI Component Container yang ada pada tab Palette, kemudian drag dan drop icon Grid ke layar design. Sebagai hasilnya, secara otomatis, seluruh screen layar menjadi container Grid. Memang tidak ada perubahan yang terlihat, tapi pada tab Outline di bagian bawah, bisa dilihat bahwa View layout kita memiliki anak berupa container Grid.
Untuk membuat kalkulator sederhana, kita akan menggunakan tiga item utama, yaitu Button, Label, dan Entry

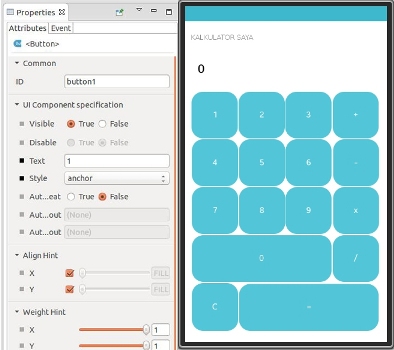
Ketika anda melakukan drag dan drop untuk setiap item dari Palette, perhatikan tab properties yang ada pada pojok kanan IDE. Untuk setiap item anda bisa memodifikasi ID dari item, text yang tertulis, style, dsb pada tab Attributes dari Properties.
Pada tampilan di atas, adapun button, label, dan Entry yang digunakan menggunakan ID dan text sebagai berikut:
| ID | Text | ID | Text | ID | Text |
|---|---|---|---|---|---|
| Button1 | 1 | Button7 | 7 | ButtonKurang | - |
| Button2 | 2 | Button8 | 8 | ButtonKali | x |
| Button3 | 3 | Button9 | 9 | ButtonBagi | / |
| Button4 | 4 | Button0 | 0 | ButtonSamaDengan | = |
| Button5 | 5 | EntryLayar | 0 | ButtonReset | C |
| Button6 | 6 | ButtonTambah | + | label1 | KALKULATOR SAYA |
Tahap 2 - Mengimplementasikan Event Listener
Pada tahap ini, User Interface yang anda inginkan telah selesai dibangun. Pada tahap kedua kita akan mengimplementasikan kode program terkait Event handler ketika button di-click. Pada mekanisme WYSIWYG ini anda bisa melakukannya dengan cara memanfaatkan Tab Event yang ada pada Tab Properties, seperti gambar berikut:
Untuk setiap button yang di-klik (clicked), kita implementasikan event handler nya dengan memilih tanda + pada tab Properties / Event sesuai dengan gambar di atas dan dilanjutkan dengan memilih tanda → sehingga IDE akan menampilkan potongan fungsi yang dapat diisi sesuai dengan kebutuhan.

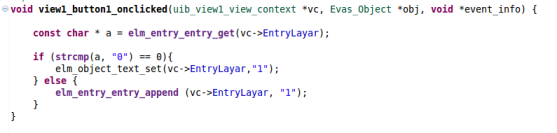
Untuk setiap button angka dari 1, 2, 3, 4, 5, 6, 7, 8, 9, dan 0 bisa diimplementasikan dengan potongan kode berikut:

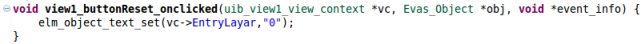
EntryLayar merupakan ID dari layar kalkulator kita. Pada fungsi di atas, ketika button angka 1 diklik maka kita akan melakukan update kepada layar. Lakukan hal serupa untuk angka-angka lainnya. Untuk ButtonReset, atur layar menjadi 0 seperti potongan kode berikut:

Anda bisa menyesuaikan implementasi fungsi sesuai dengan kebutuhan anda. Untuk program kalkulator sederhana ini, kita menggunakan beberapa global variabel yang bisa diakses dari berbagai folder program.

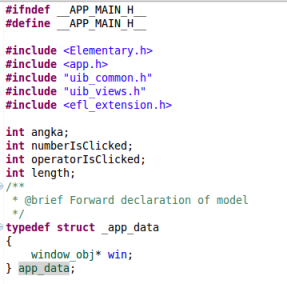
Global variabel ini dideklarasikan pada sebuah header file (disini kita meletakkannya di app_main.h). Ada beberapa global variabel yang digunakan seperti angka, numberIsClicked, operatorIsClicked, dan length. Variabel ini digunakan untuk membantu proses perhitungan dan validasi button ketika diklik oleh user.
Nah mudah bukan? Lakukan pula hal yang serupa untuk mengimplementasikan button operator tambah, kurang, bagi, kali dan juga sama dengan. Selamat berlatih :)