Hello Tizen
Pada sesi ini kita akan membuat apliaksi sederhana yaitu "hello world" yang menampilkan tulisan pada aplikasi Tizen Mobile.
Membuat Proyek Baru
Pada sesi ini kita menggunakan Tizen IDE untuk membuat aplikasi Tizen dengan target platform Mobile.
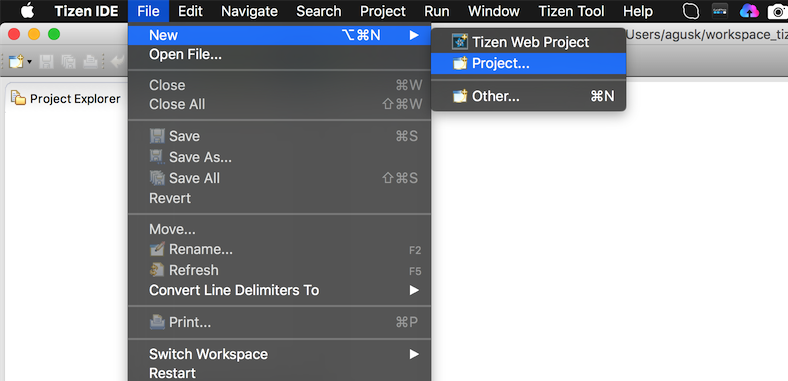
Pada Tizen IDE klik menu File -> New -> Project .

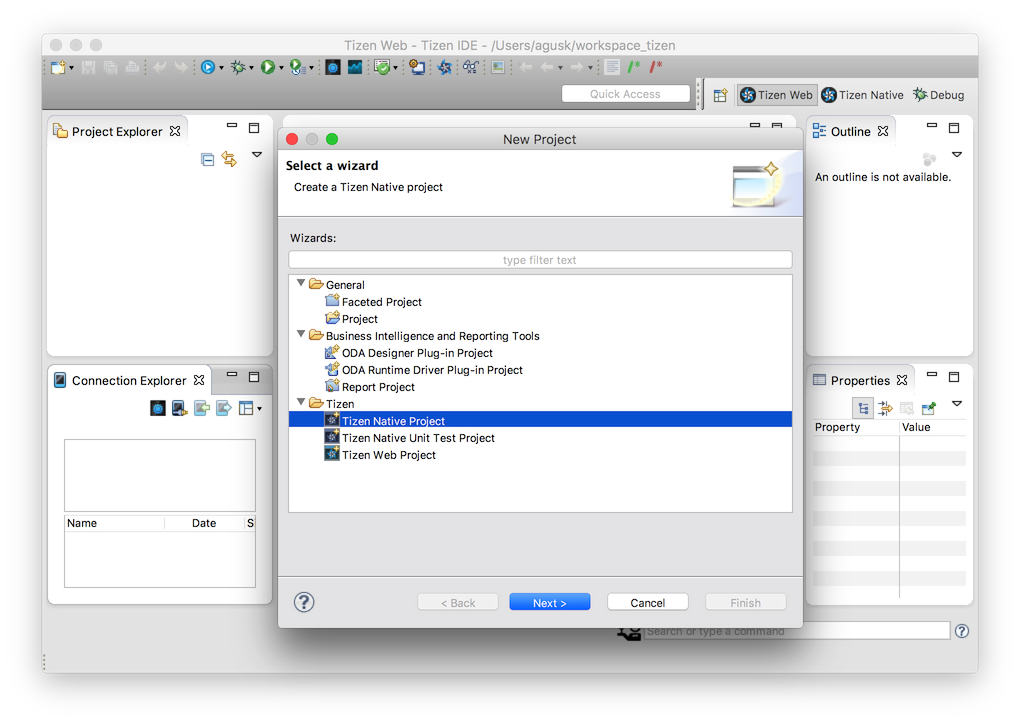
Setelah diklik menu nya, kita akan melihat kotak dialog pembuatan project baru. Pilih Tizen Native Project pada kategori Tizen. Contoh tampilannya seperti pada gambar dibawah ini.

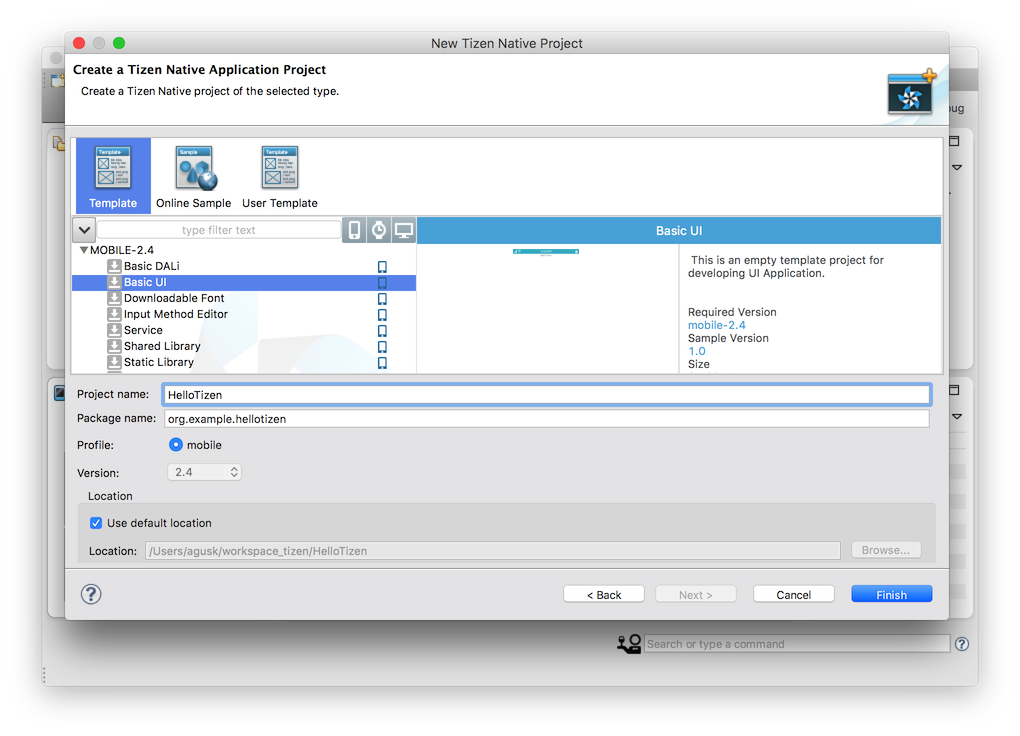
Kemudian akan melihat beberapa template project yang disediakan oleh Tizen. Pada kasus ini, kita memilih Basic UI yang berada pada kategori Mobile-x.y dimana x.y versi dari SDK nya.
Beri nama project sesuai keinginan, misalkan HelloTizen. Jika sudah, klik tombol Finish.

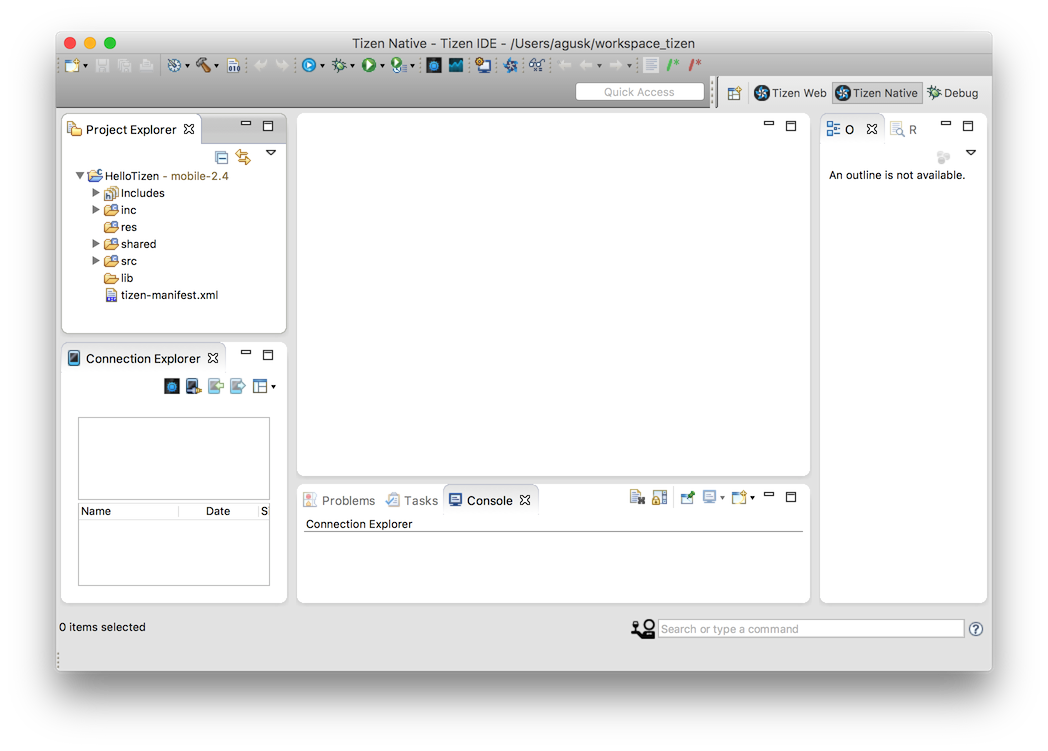
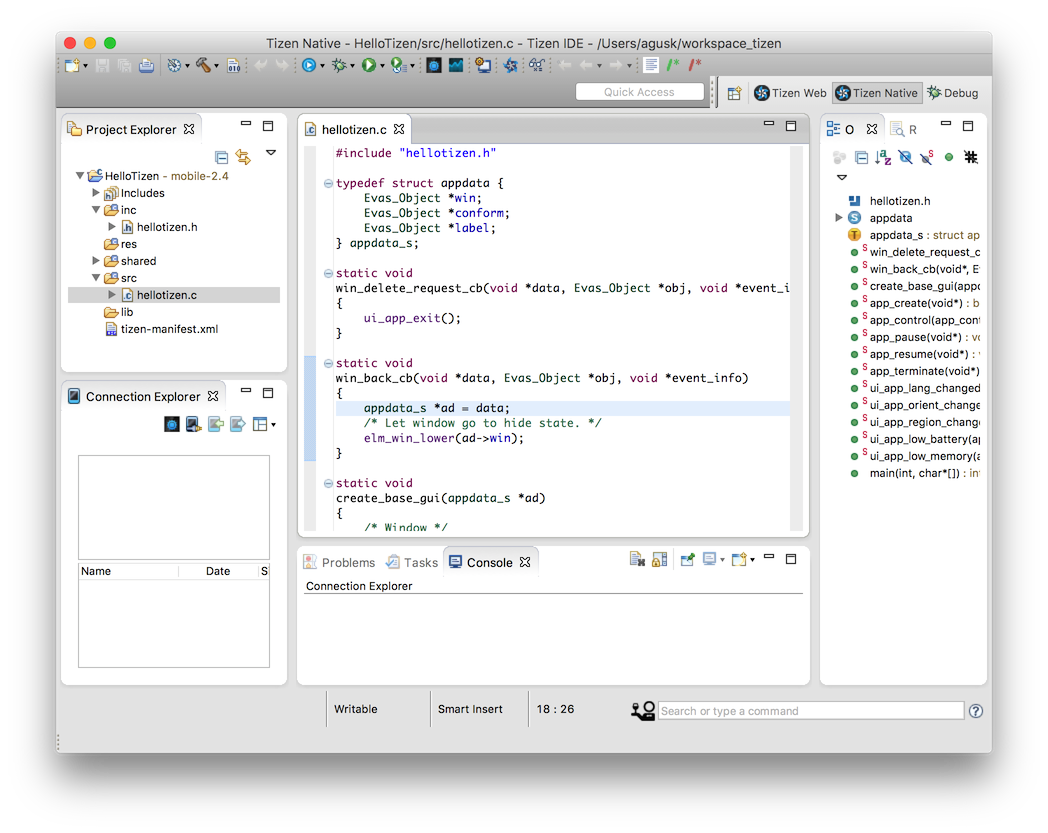
Apabila project pembuatan project baru sudah selesai, kita akan mendapatkan kode program sesuai dengan template yang dipakai.

Membuat Program
Kalau kita perhatikan, dengan template Basic UI, kita akan melihat dua file, misalkan nama project HelloTizen, yaitu hellotizen.h dan hellotizen.c .

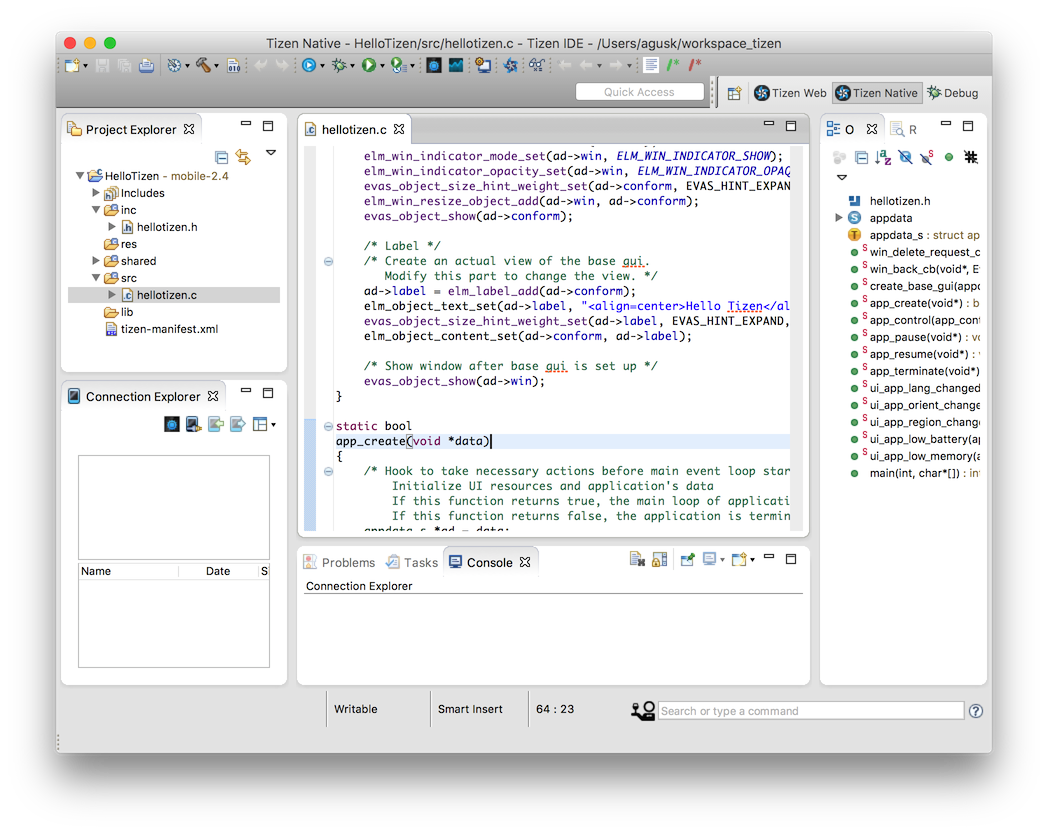
Kalau kita buka file hellotizen.c dan kita perhatikan function create_base_gui(), kita akan melihat aplikasi ini akan membuat GUI dan memasukkan sebuah objek label dimana ini dibuat dengan cara memanggil elm_label_add().
Kemudian pemberian nilai text pada objek label, kita menggunakan fungsi elm_object_text_set().

Berikut ini potongan kode programnya.
static void
create_base_gui(appdata_s *ad)
{
/* Window */
/* Create and initialize elm_win.
elm_win is mandatory to manipulate window. */
ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE);
elm_win_autodel_set(ad->win, EINA_TRUE);
if (elm_win_wm_rotation_supported_get(ad->win)) {
int rots[4] = { 0, 90, 180, 270 };
elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4);
}
evas_object_smart_callback_add(ad->win, "delete,request", win_delete_request_cb, NULL);
eext_object_event_callback_add(ad->win, EEXT_CALLBACK_BACK, win_back_cb, ad);
/* Conformant */
/* Create and initialize elm_conformant.
elm_conformant is mandatory for base gui to have proper size
when indicator or virtual keypad is visible. */
ad->conform = elm_conformant_add(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
/* Label */
/* Create an actual view of the base gui.
Modify this part to change the view. */
ad->label = elm_label_add(ad->conform);
elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>");
evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_object_content_set(ad->conform, ad->label);
/* Show window after base gui is set up */
evas_object_show(ad->win);
}
Simpan semua kode program nya.
Menjalankan Program
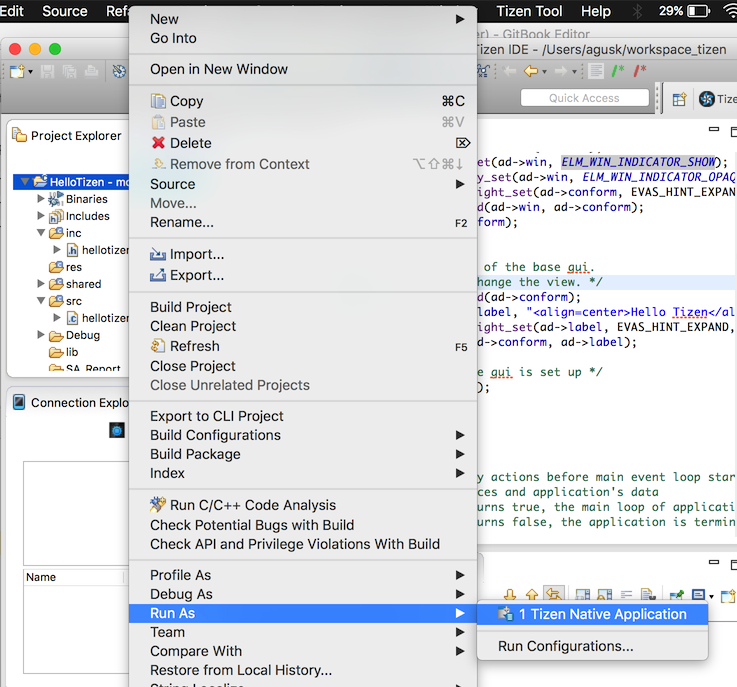
Untuk menjalankan aplikasi, kita melakukan kompilasi project kita dengan cara mengklik kanan project nya sehingga kita akan mendapatkan menu. Pilih Build Project.

Jalankan Program ke Tizen Emulator
Apabila kita sudah membuat Tizen Emulator, kita dapat menjalankan dengan mengklik kanan project dan pilih menu Run As.

Kemudian kit akan mendapatkan kotak dialog Tizen Emulator. Pilih Emulatornya. Jika sudah klik tombol Launch.

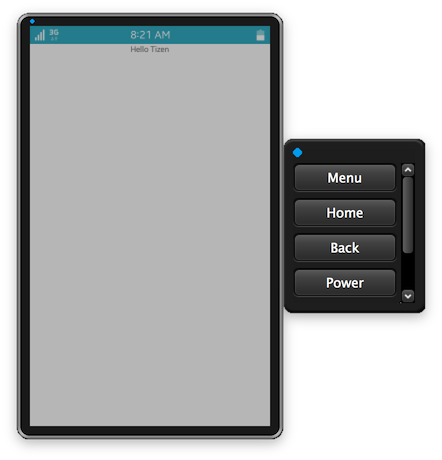
Aplikasi Tizen Emulator akan running.

Jika tidak muncul aplikasinya, lakukan Run As lagi sehingga kita akan mendapatkan aplikasi muncul seperti pada gambar dibawah ini.

Jalankan Program ke Peralatan Tizen
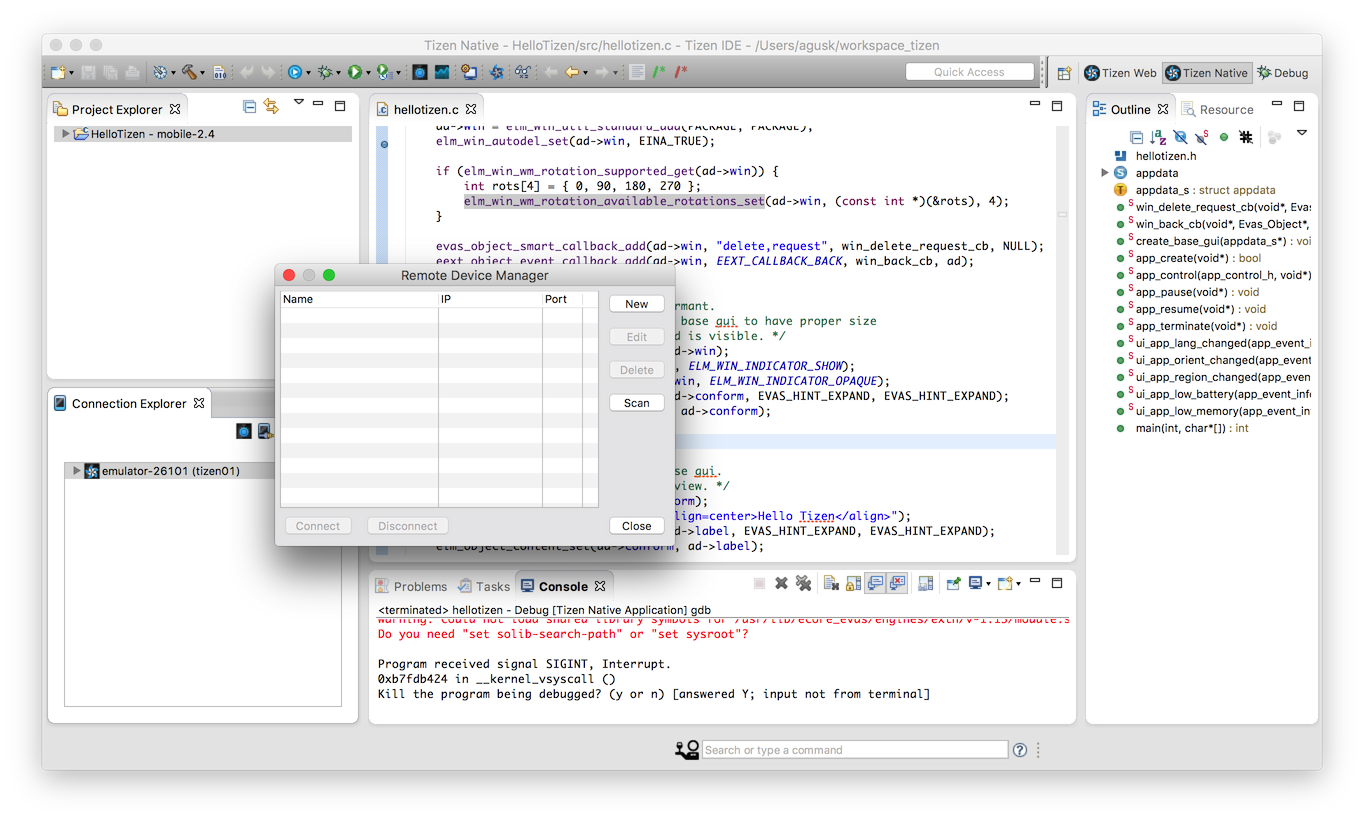
Untuk menjalankan aplikasi ke Tizen, kita hubungkan Smartphone Tizen ke komputer dan konfigurasi ke device.
Kemudian proses running seperti biasa.

Debugging
Bagi pembaca yang sudah pernah memiliki pengalaman menggunakan Eclipse maka proses debugging pada Tizen IDE memiliki pengalaman yang sama.
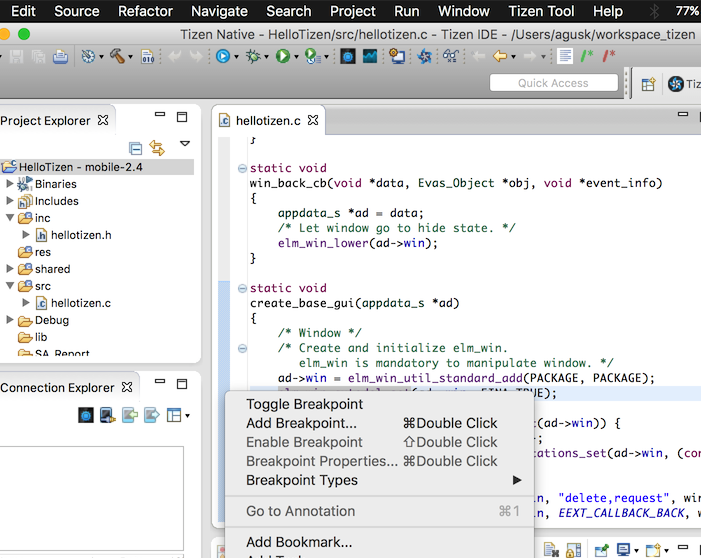
Cukup klik kanan pada kode program yang akan dianalisa dan nanti akan keluar menu, pilih Add BreakPoint.

Jika sudah, kita akan melihat bulatan warna biru disamping kode program.

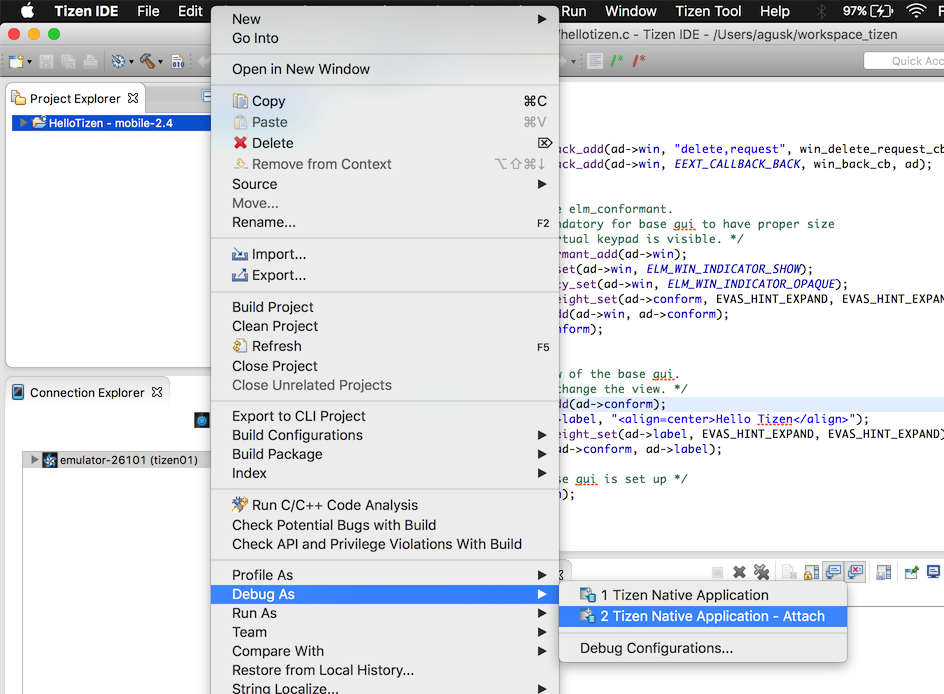
Sekarang kita melakukan debugging dengan cara mengklik kanan project nya dan pilih menu Debug As.

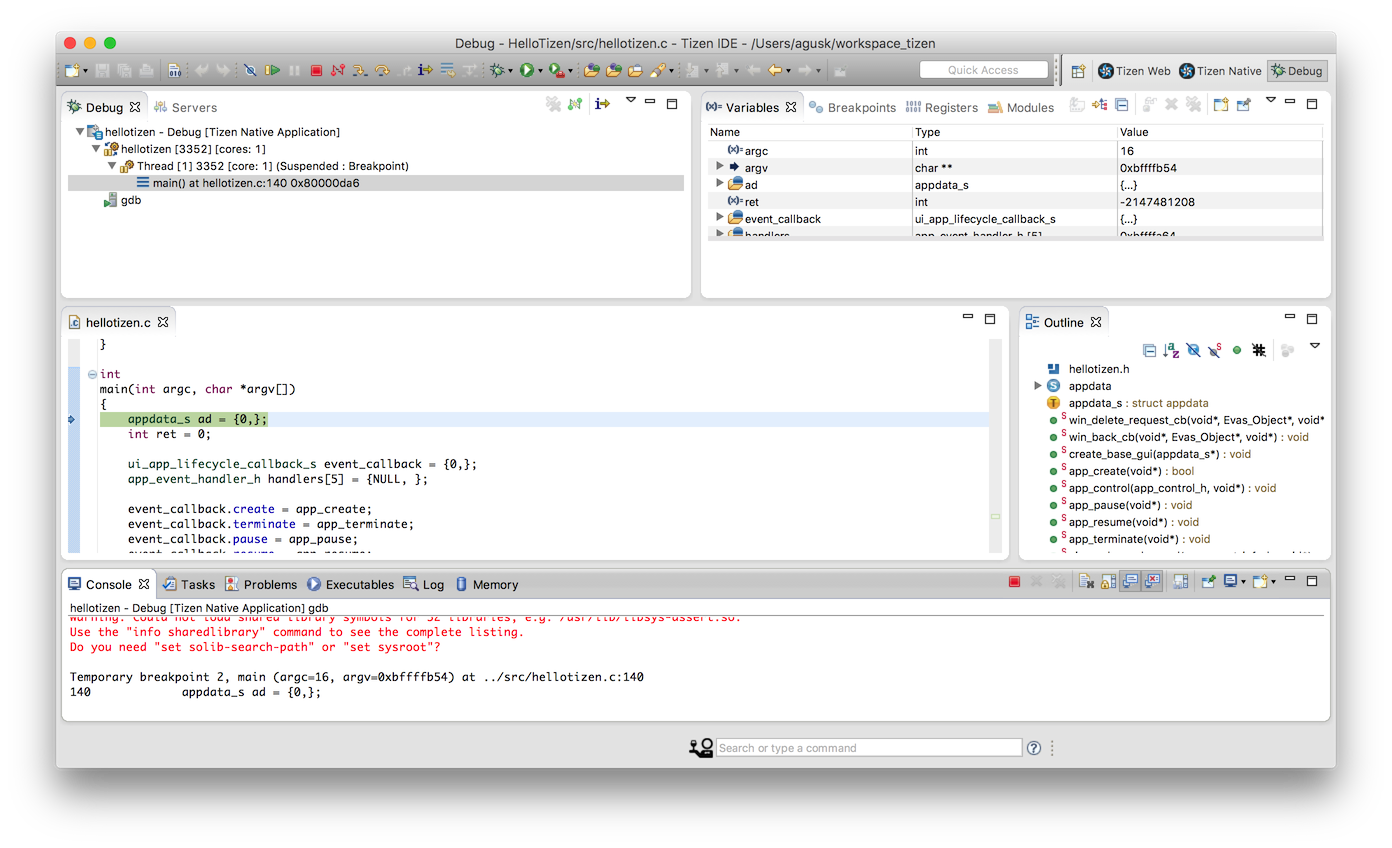
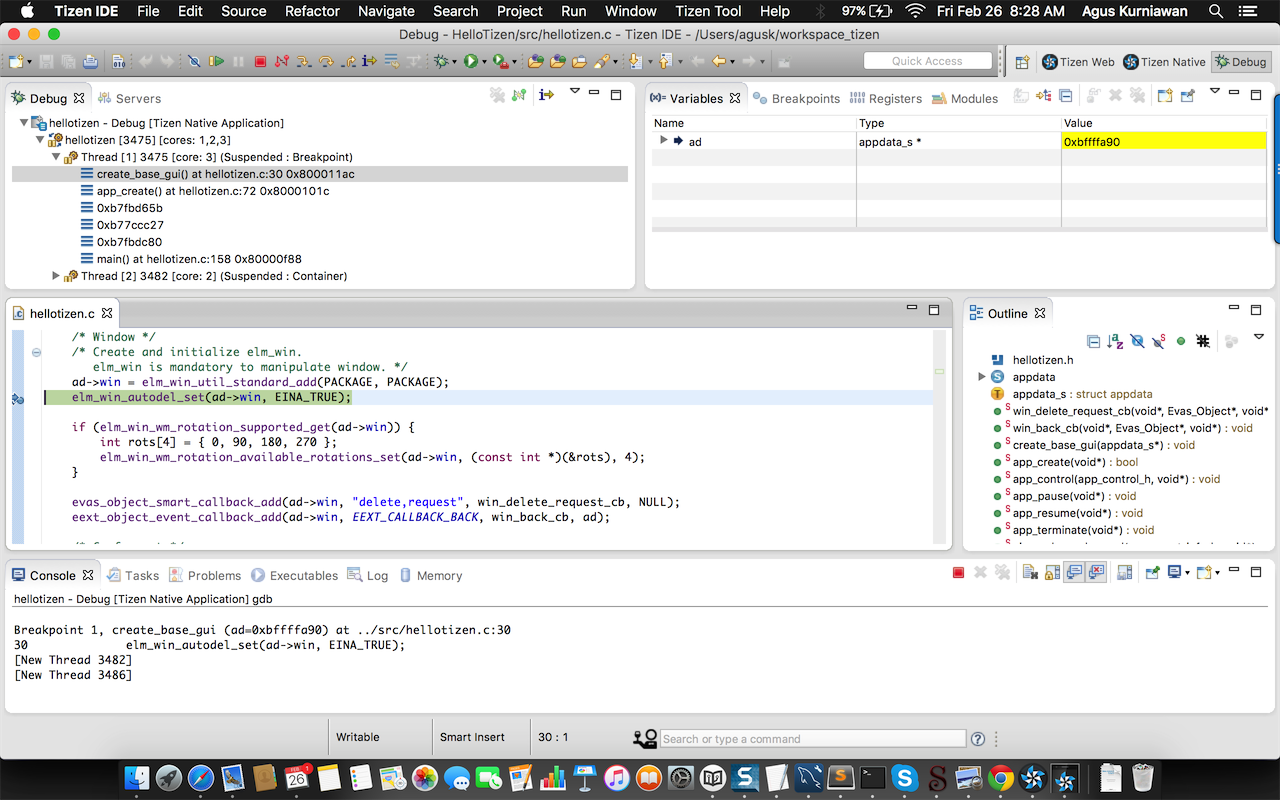
Proses sebugging berjalan. Untuk trace bisa menggunakan F5 atau F6.

Nanti proses ini akan masuk ke breakpoint yang telah kita tentukan.

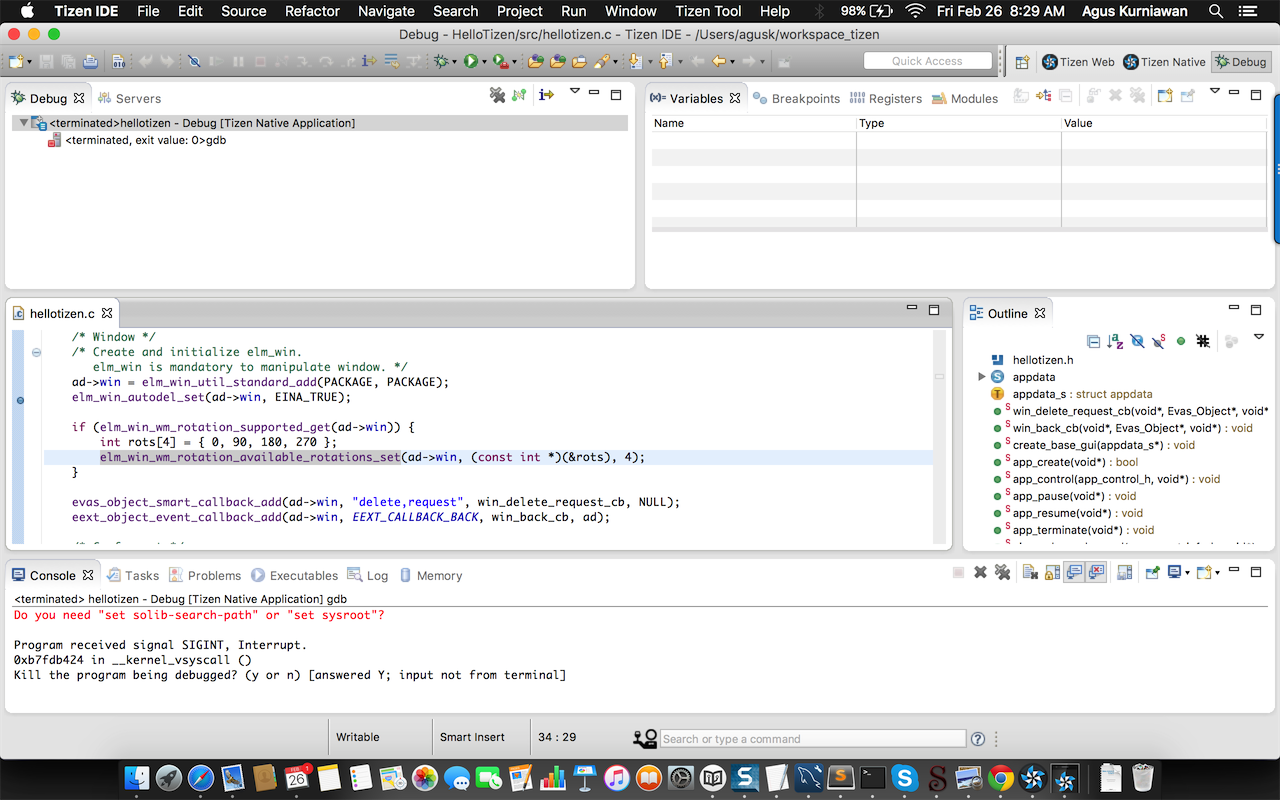
Klik tombol ikon merah untuk mengakhiri proses debugging.

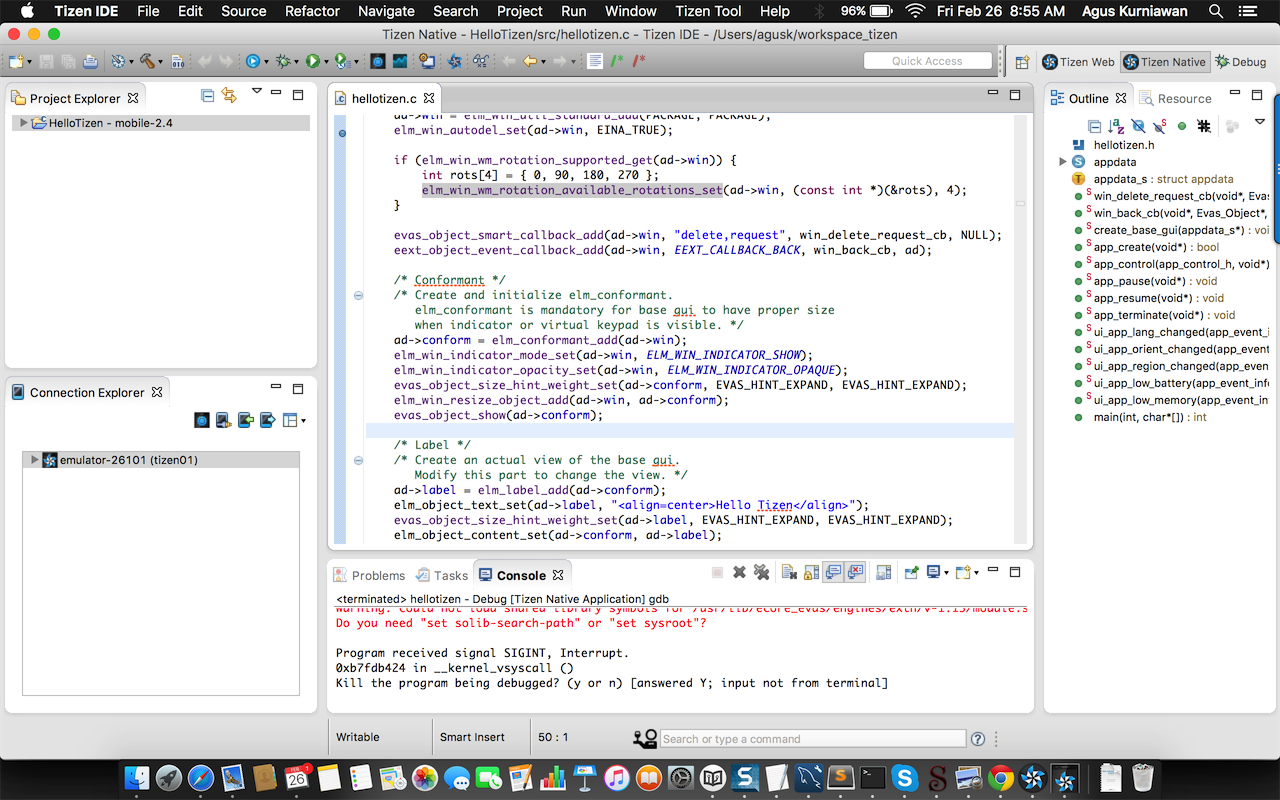
Klik Tizen Native bagian kanan atas untuk kembali ke mode code editor awalnya.

Ok, cukup mudah bukan proses debugging nya?